FFmpeg开发笔记(五十六)使用Media3的Exoplayer播放网络视频
现在Android官方再次升级Exoplayer,并将其纳入了Jetpack的Media3第三代媒体库,作为音视频相关操作的统一处理引擎。升级后的Exoplayer就成为Media3的统一媒体播放引擎,提供了音频和视频播放的应用级组件,意欲在音视频渲染方向上一统江湖。
根据Android官网的介绍,ExoPlayer还摆脱设备和操作系统碎片化问题,让App代码以一致的方式运行于整个Android生态系统中。因为Media3是个很新很新的Jetpack库,所以它对开发环境要求比较高,需满足下列条件才能正常引入Media3。
1、开发工具要选用Android Studio Jellyfish(小水母版本)或更高版本。
2、Gradle版本不低于8.6。
3、App模块的build.gradle里面compileSdk和targetSdk要升级到34或者更高版本。
根据上述条件准备好了开发环境,再按照以下描述引入Media3的ExoPlayer库,详细步骤说明如下。
一、修改模块的build.gradle
在build.gradle的dependencies节点内部补充下面的导包语句,把ExoPlayer用到的相关库都加进来。
二、编辑播放界面的布局文件
打开播放界面的XML布局文件,给根布局添加如下的属性配置:
接着在布局内部添加来自ExoPlayer库的PlayerView控件节点,举例如下:
三、活动页面代码增加ExoPlayer的处理代码
首先补充下面一行代码声明PlayerView对象:
接着在onCreate方法里面补充以下代码,获取PlayerView对象,并对其设置ExoPlayer的播放器对象:
然后添加下面的播放方法,开始播放指定链接的网络视频。
从上述的播放代码可知,这里用到了ExoPlayer的四种播放形式,分别为:播放HLS链接、播放RTMP链接、播放RTSP链接、播放普通网络视频。
四、给AndroidManifest.xml补充互联网访问权限
打开AndroidManifest.xml,添加下面的互联网权限配置:
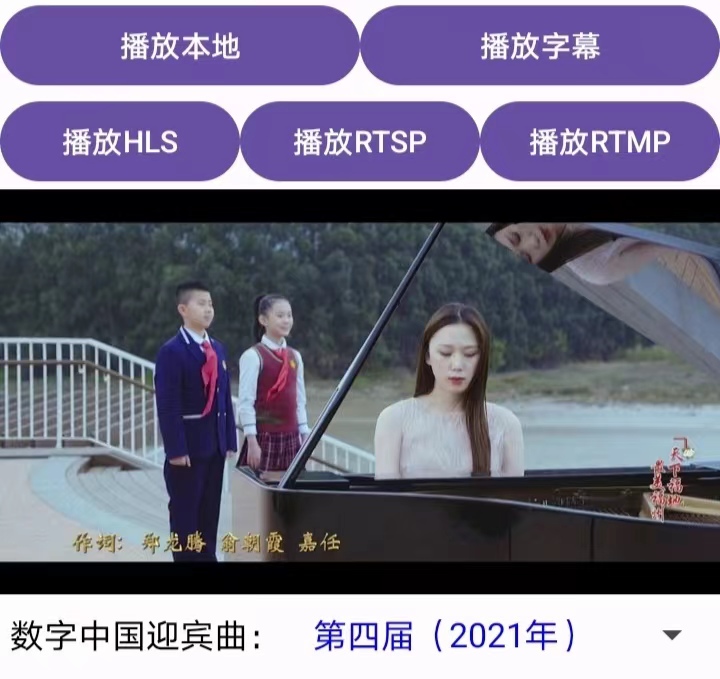
最后编译运行App,在真机上看到的播放器效果如下图所示。

可见成功把Media3的ExoPlayer库跑了起来,并且正常播放网络视频。
更多详细的FFmpeg开发知识参见